- Szerző Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Utoljára módosítva 2025-01-23 12:20.
Ez a wikiHow megtanítja, hogyan lehet különféle módon linkelni online tartalmakhoz. Másolhat és beilleszthet egy webhelycímet hivatkozás létrehozásához, beilleszthet egy linket az e -mailbe, hogy elrejtse a hivatkozás címét szöveg segítségével, vagy programozhat egy linket egy webhelyre HTML segítségével.
Lépés
Módszer 1 /3: Másolja és illessze be a linket

Lépés 1. Lépjen a linkelni kívánt weboldalra
Ahhoz, hogy egy adott weboldalra mutató linket találjon, először meg kell látogatnia ezt az oldalt.

2. lépés Válassza ki a weboldal címét
Érintse meg vagy kattintson a webböngésző tetején megjelenő webcímre. Ezt követően a cím megjelölésre kerül.

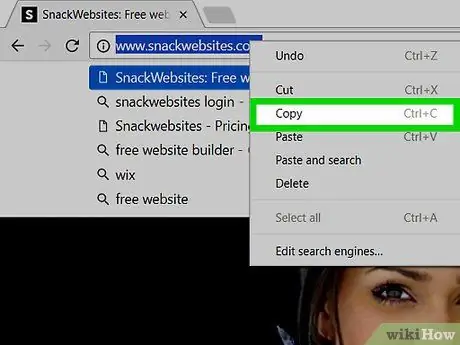
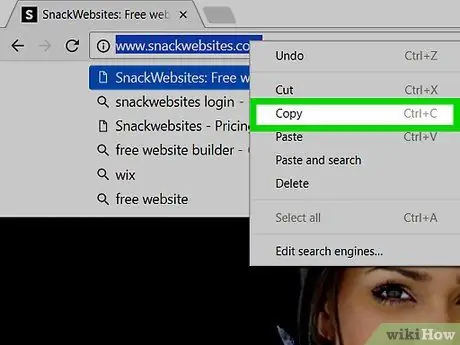
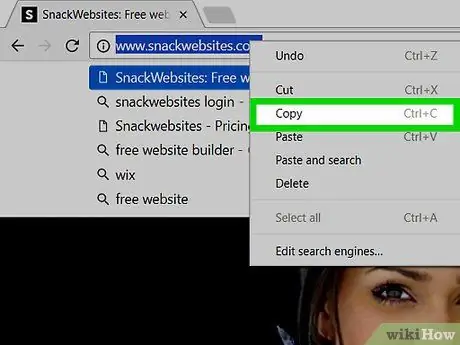
3. lépés. Másolja ki a címet
Másolásához:
- Mobil böngésző - Érintse meg a " Másolat ' amikor megkérdezi. Lehet, hogy meg kell érintenie és tartania kell a címet, vagy válassza a „ Mindet kiválaszt ”Először egyes eszközökön.
- Asztali böngésző - A link/cím megjelölése után nyomja meg a Ctrl+C (Windows) vagy a Command+C (Mac) billentyűkombinációt.

4. lépés. Keresse meg a link beillesztésének helyét
A linket bármilyen szövegmezőbe beillesztheti (pl. Facebook állapotmező, Microsoft Word dokumentum, mobil üzenetküldő alkalmazás stb.).

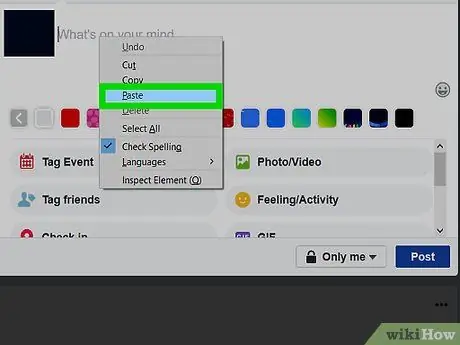
5. lépés: Illessze be a linket
Beillesztéséhez:
- Mobil eszköz - Tartsa lenyomva a szövegmezőt, majd érintse meg a „ Paszta ' amikor megkérdezi.
- Asztal - Kattintson és érintse meg a szövegmezőt, majd nyomja meg a Ctrl+V (Windows) vagy a Command+V (Mac) billentyűkombinációt.

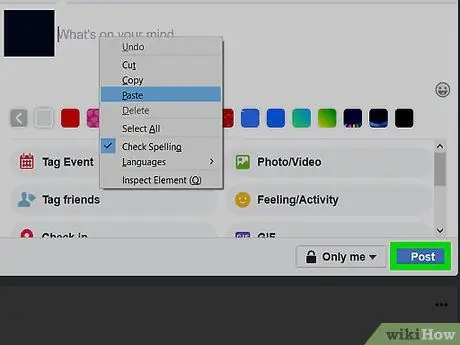
6. lépés: Tesztelje a beillesztett linket
Feltöltés után érintse meg vagy kattintson a linkre, hogy megbizonyosodjon arról, hogy a megfelelő célállomásra viheti -e.
A link színe általában megváltozik, ha használatra kész
2. módszer a 3 -ból: Link hozzáadása az e -mailhez

1. lépés. Másolja ki a webhely címét
A link egy olyan weboldal linkje, amely el van rejtve vagy „be van ágyazva” a szövegbe. A hivatkozások akkor hasznosak, ha hivatkozást szeretne adni egy weboldalra anélkül, hogy megszakítaná egy hosszú vagy összetett webcímmel rendelkező e -mail megjelenését.

2. lépés Nyissa meg az e -mail fiókot a számítógépen
Az e -mail szolgáltatások általában lehetővé teszik hivatkozás hozzáadását az üzenethez. A linkek felvételéhez azonban e -mail webhelyet kell használnia, nem pedig mobil e -mail alkalmazást.
- Ha nincs bejelentkezve az e -mail fiókjába, adja meg e -mail címét és jelszavát, mielőtt folytatná a következő lépést.
- Nem hozhat létre hivatkozásokat a Microsoft Outlook alkalmazásban.

Lépés 3. Nyisson meg egy új e -mail ablakot
Ez a lépés az Ön által használt e -mail szolgáltatótól függ:
- Gmail - Kattintson a gombra " ÖSSZEÁLLÍT ”Az oldal bal felső sarkában.
- Jehu - Kattintson a gombra " Összeállít ”Az oldal bal felső sarkában.
- Apple mail - Kattintson a kék toll és toll ikonra
amely az oldal tetején található.

4. lépés Kattintson az üzenet fő törzsére
Ez a szakasz a "Tárgy" szegmens vagy oszlop alatti nagy üres hely. Ezt követően linkeket hozhat létre.

5. lépés Kattintson a link ikonra
A legtöbb e -mail szolgáltatónál a link ikon két láncra hasonlít. Általában ezt az ikont az "Új e -mail" ablak alján találja. Miután rákattintott, megjelenik a link.
Az Apple levelezésben a link opciókat a „ www ”Az„ Új e -mail”ablak tetején.

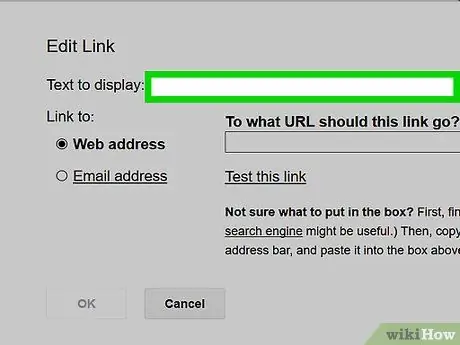
6. lépés. Illessze be a linket
Kattintson a "Link" vagy a "Hiperhivatkozás" oszlopra, majd nyomja meg a Ctrl+V (Windows) vagy a Command+V (Mac) billentyűkombinációt.

7. lépés. Írja be a link szövegét
A "Megjelenítendő szöveg", "Szöveg" vagy "https://" mezőkbe írja be annak a szövegnek a nevét, amelyet linkként szeretne megjeleníteni.
Például beírhatja a "kattintson ide" mezőt, és hozzon létre egy linket egy adott oldalhoz, amely akkor működik, ha valaki rákattint a "kattintson ide" kifejezésre egy e -mailben

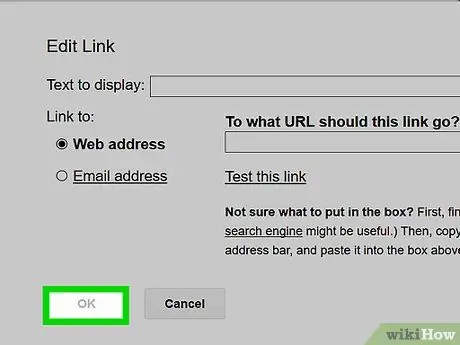
8. lépés. Kattintson az OK gombra vagy Megment.
Ezt követően a link hozzáadódik az üzenethez. Ezt követően visszatérhet az üzenetek írásához.
3. módszer 3 -ból: HTML használata

1. lépés: Nyisson meg egy szövegszerkesztő programot
Bármilyen programot használhat, amely lehetővé teszi a szöveg beírását (pl. Microsoft Word vagy Jegyzettömb).

2. lépés. Győződjön meg arról, hogy a linkelt tartalom megtalálható a webhelyén
Ha tartalmat szeretne linkelni egy webhelyhez, akkor a linkelni kívánt oldalnak vagy tartalomnak már léteznie kell a webhelyén.
Ha linket szeretne létrehozni egy meglévő fotóhoz a saját webhelyén, akkor a fényképet már el kell menteni a webhelyen. Tudnia kell a fényképet tartalmazó oldal címét is

3. lépés. Hozza létre a link szövegét
Ezt követően a felhasználó rákattint erre a szövegre a linkelt oldal eléréséhez. Csak írja be a kívánt szót vagy kifejezést egy szövegszerkesztő programba.
Például használhatja a "LINK" szót szövegként, amelyre a webhely látogatói rákattinthatnak

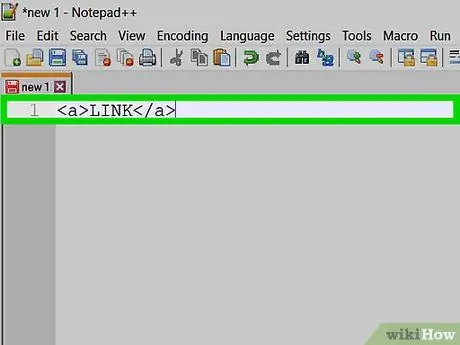
Lépés 4. Vegye körül a link szövegét jelölőkkel
A link létrehozásához hozzon létre egy "" címkét, majd a link szövegét (pl. "LINK") és egy záró jelzőt ().
-
Először a link kódja így néz ki:
LINK

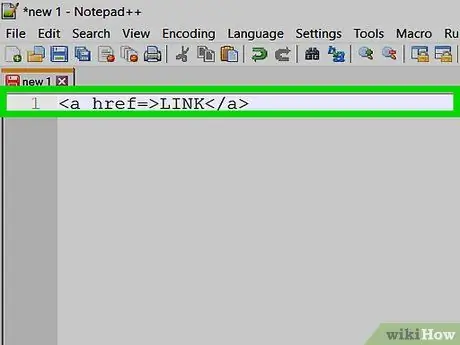
5. lépés. Adja hozzá a "href" attribútumot
típus
href =
a nyitójelzőben, hogy jelezze a link célját. A "href" attribútum segítségével meg lehet mondani a böngészőnek, hogy a linkre kattintva melyik címre kell menni.
-
Hiányos állapotban a linkkód így néz ki:
LINK

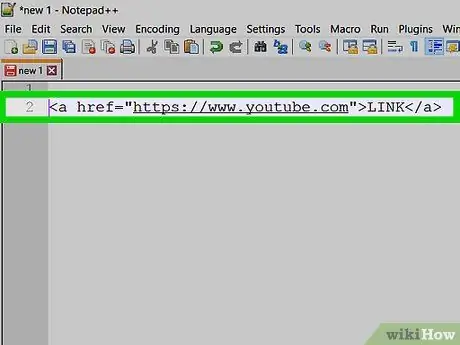
6. lépés. Írja be a webhely címét
A "href =" és a ">" közé írja be a célwebhely címét. Ügyeljen arra, hogy idézeteket tegyen a cím elé és után. Belső linkeket (pl. A webhely más oldalait) vagy külső linkeket, például más webhelyek oldalait is felveheti.
-
Ha például linkelni szeretne a YouTube -hoz, a generált linkkód így nézne ki:
LINK

7. lépés. Töltse fel a linket
Ha linket szeretne elhelyezni egy webhelyen, el kell érnie a webhely kódoldalát. Másolhat egy hivatkozást, ha kijelöli, és megnyomja a Ctrl+C (Windows) vagy a Command+C (Mac) billentyűkombinációt. Ezt követően illessze be a linkkódot a webhely kódoldalába a Ctrl+V vagy a Command+V billentyűkombináció megnyomásával.






