- Szerző Jason Gerald [email protected].
- Public 2023-12-16 11:17.
- Utoljára módosítva 2025-01-23 12:20.
Sokan használják a Google Webhelyeket webhelyek létrehozására. A weboldal kifejezheti magát, vagy árut adhat el a fogyasztóknak. A Google Webhelyek támogatási oldala azonban köztudottan nem világos és nehezen navigálható. A képek hozzáadása nagymértékben javítja webhelyét, és sokkal professzionálisabb megjelenést kölcsönöz. Szerencsére néhány egyszerű lépésben hozzáadhat egy képet a Google Webhelyek weboldalához.
Lépés
1 /2. Módszer: Képek feltöltése a Google webhelyekre

1. lépés. A fényképezőgéppel készítsen fényképet, például egy házról, egy barátról vagy egy háziállatról
Szinte bármilyen képet megtalálhat az interneten. Mivel a Google Webhelyek oldal bárki számára hozzáférhető, ügyeljen arra, hogy megfelelő képeket töltsön fel.

2. lépés: Töltse le a képet
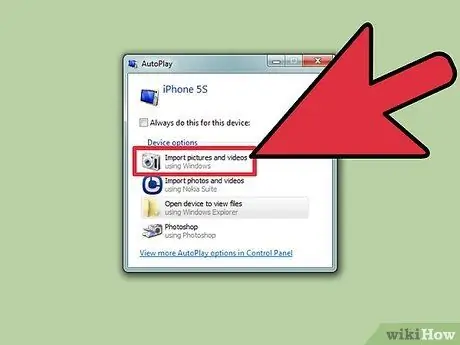
Ha digitális fényképezőgépről származó képeket használ, csatlakoztassa a fényképezőgépet a számítógéphez USB -kábellel. Megjelenik egy képernyő, a használt programtól függően. Ezután válassza a Képek importálása lehetőséget. Kiválaszthatja az importálandó képet vagy egy teljes albumot. Ha letöltött egy képet az internetről, kattintson a képre (PC), vagy kattintson a képre két ujjal (Mac).
A megjelenő menüből válassza a Mentés másként lehetőséget. A rendszer megkéri, hogy nevezze meg a képet. Válasszon egy könnyen megjegyezhető nevet

3. lépés Látogassa meg a Google Webhelyeket cím megadásával vagy egy könyvjelzőre kattintással
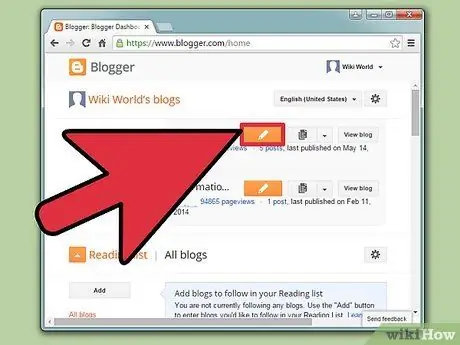
A Google Webhelyek eléréséhez bármilyen böngészőt használhat, például a Google Chrome vagy az Internet Explorer. Kattintson a ceruza alakú "Szerkesztés" gombra az ablak jobb felső sarkában. A szerkesztési mód képernyőre kerül, ahol képeket adhat hozzá vagy módosíthat.br>

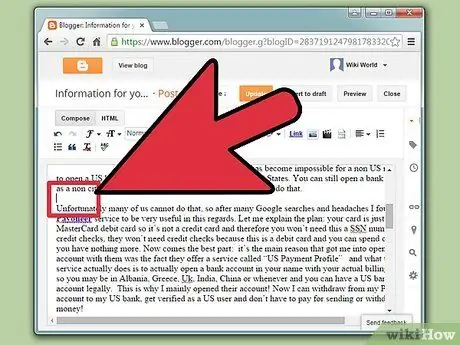
4. lépés. Kattintson egy adott tárgy vagy fénykép sarkára
A beírt kép megjelenik az objektum/fénykép alatt. Nyomja meg a Return gombot a szóköz kitűzéséhez, hogy a kép ne essen közvetlenül az objektum vagy a szöveg alá.

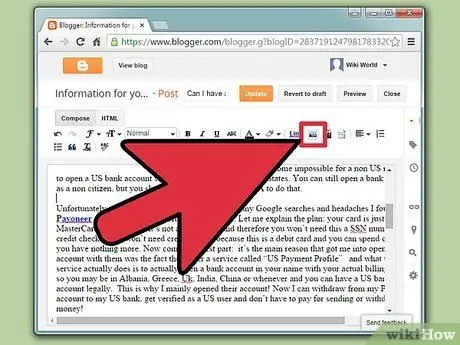
5. lépés: Kattintson a Beszúrás gombra a böngésző bal felső sarkában
Megjelenik egy menü. Pöccintsen felfelé, majd kattintson a Kép lehetőségre.

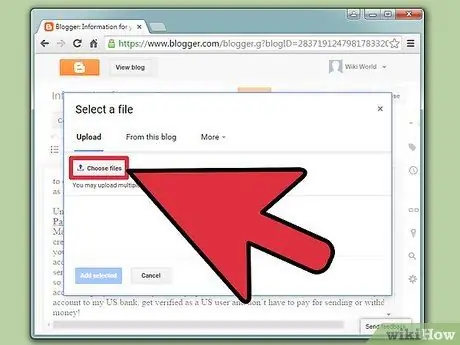
6. lépés Kattintson a Fájl kiválasztása vagy a Tallózás gombra. Válassza ki a beszúrni kívánt képet a számítógépről. A kép kiválasztása után az ablakban megjelenik a kép előnézete. Egyszerre több képet is feltölthet, ha a kép előnézete melletti Fájl kiválasztása gombra kattint. Ha megtalálta a megfelelő képet, kattintson duplán a képre, és töltse fel a Google Webhelyekre.

7. lépés: Hozzon létre linkeket más webhelyekre
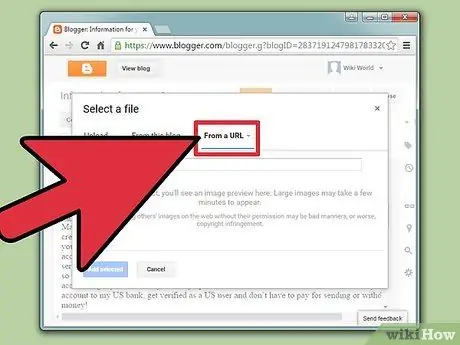
Ahelyett, hogy képet adna hozzá a számítógépről, linkelhet egy másik URL -ből származó képhez. Ehhez kattintson a Beszúrás lap Webcím elemére. Emlékeztetni fog a szerzői jogoktól mentes képek használatára. Miután elfogadta a figyelmeztetést, írja be az URL -t a megjelenő szövegmezőbe.
Ha a megadott URL helyes, a kép megjelenik a mezőben, bár lehet, hogy meg kell várnia a kép megjelenését. Ellenőrizze a megjelenített képet. Ha a kép nem jelenik meg, ellenőrizze újra a megadott URL-t

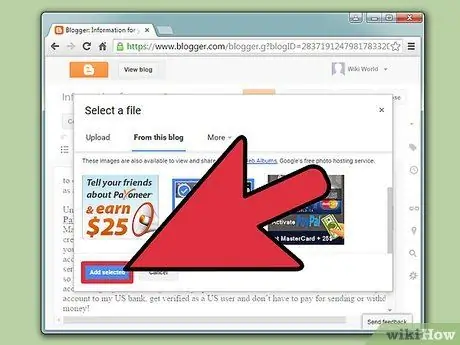
8. lépés. Kattintson az OK gombra az ablak bal alsó sarkában
A kép a Google Webhelyek webhelyére kerül. Ha a kép megjelenik, zárja be az összes többi ablakot, és állítsa be a kép megjelenését.
2. módszer a 2 -ből: Képek formázása a Google Webhelyeken

1. lépés: Kattintson a képre, és húzza a kívánt helyre
Miután rákattintott a képre, a kép fölött megjelenik egy kék mező, amely különböző lehetőségeket tartalmaz. Megtekintheti a hivatkozásokat, valamint áthelyezheti és beállíthatja a kép elrendezését a szöveghez képest. Próbálja ki a megjelenő különféle lehetőségeket.

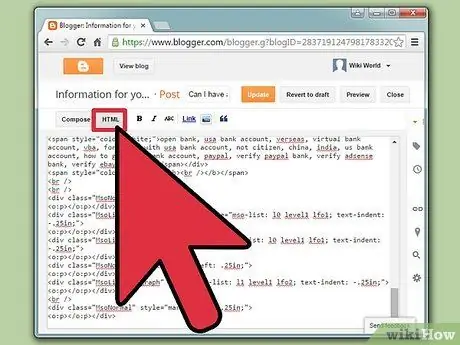
2. lépés. Hozzon létre egy keretet a képhez
Kattintson a HTML fülre a Google Webhelyek képernyő jobb felső sarkában. Amikor megjelenik a képhivatkozás, adja hozzá a kódot a kívánt keretnek megfelelően. Egy kép hivatkozás jelenik meg a két szimbólum között, például:. Írja be a kódot a cím végén, de az utolsó szimbólum előtt.
- Példa:. A kód egy fekete keretet ad hozzá, amely 1 pixel széles és 5 képpont távolságra van a képtől.
- Példa:. A kód egy kék csíkos keretet ad hozzá, amely 5 pixel széles, és 15 képpontra van a képtől.

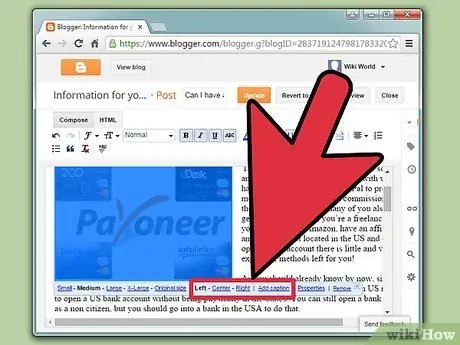
3. lépés: Állítsa be a kép elrendezését
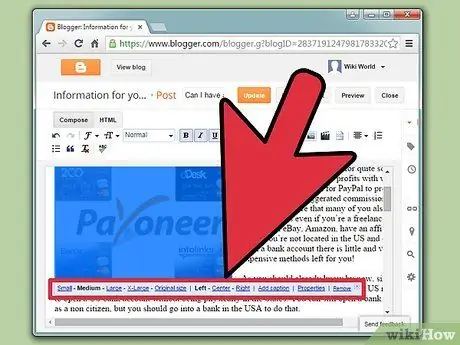
Lépjen szerkesztési módba, majd kattintson a képre. Megjelenik egy szerkesztőablak. Látni fogja a bal, középső és jobb igazítást. A kép elhelyezéséhez kattintson az egyik sorra. Ha végzett, kattintson a Mentés gombra.

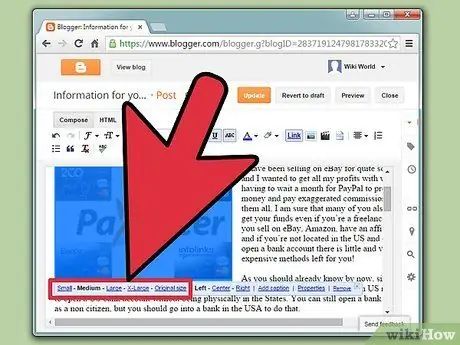
4. lépés. A kép átméretezése a Szerkesztés módban, és a képre kattintással
Választhat "S", "M", "L" vagy "Eredeti" méretet. Kattintson a gombra a megfelelő képméret kiválasztásához. A kiválasztás után kattintson a Mentés gombra.

5. lépés. Mentse el a módosításokat a Mentés gombra kattintva, ha a módosítások nem kerülnek automatikusan mentésre
Most a kép bekerült a weboldalba. Ne felejtse el menteni a módosításokat, hogy ne kelljen újracsinálni.
Tippek
- Próbáljon ki különböző típusú kódokat gyönyörű keretek létrehozásához. A használt kódtól függően egyszerű kereteket hozhat létre összetett keretek közé.
- Próbálja ki a rendelkezésre álló különféle lehetőségeket is. Rugalmasan szerkesztheti a képeket, átméretezheti őket, vagy elhelyezheti az oldal másik végén.
Figyelem
- Ne felejtse el újra ellenőrizni az oldalt, és menteni a módosításokat.
- Győződjön meg arról, hogy a beírt kép megfelelő. A kép akkor jelenik meg, amikor az emberek felkeresik a Google Webhelyek webhelyét.






