- Szerző Jason Gerald [email protected].
- Public 2023-12-16 11:17.
- Utoljára módosítva 2025-01-23 12:19.
Játszott -e már online játékot, és azt gondolta: „Valami ilyesmit szeretnék készíteni, remek ötleteim vannak”? A múltban meg kellett tanulnia kódolni a Flash -t használó ActionScript 3 nyelven. Néhány játéképítő programnak köszönhetően azonban a kódolási tapasztalat a múlté. A játékokat szórakoztatóvá és magával ragadóvá teheti tárgyak és logika manipulálásával, anélkül, hogy egyáltalán megérintené a kódsorokat.
Lépés
Módszer 1 /3: Játékok tervezése

1. lépés. Írjon egy alapvető leírást
Adja meg a funkciókat és azt, hogy mit szeretne elérni a játékos. Nagyszerű, ha írásban megvan az alapvető vázlata annak, hogy mit szeretne csinálni a játékkal, így láthatja azt, miközben dolgozik rajta.
A játéktervezési dokumentumok írásával kapcsolatos további részletekért lásd ezt az útmutatót

2. lépés. Rajzoljon néhány vázlatot
Rajzolja le a képernyő alaptervét a kívánt módon. Ennek nem kell nagyon részletesnek lennie, de legalább legyen elképzelése arról, hogy a különböző elemeket hol helyezik el a képernyőn. Ez később jól jöhet, amikor elkezdi felépíteni a játék felületét.

Lépés 3. Válasszon módszert a játék létrehozásához
Kezdetben meg kell tanulnia az ActiopnScript3 kódját a Flash játékok létrehozásához. Bár ezt továbbra is megteheti, vannak olyan programok, amelyek megkönnyítik a játékkészítés elsajátítását, és nem igényelnek kódolási tapasztalatokat. Néhány népszerű választás a játékok létrehozásához:
- Stencyl - Ez egy újabb eszköz, amely lehetővé teszi játékok készítését objektum szkriptek és logika segítségével. Ez a játék ezután Flash -projektgé alakítható, és feltölthető minden olyan webhelyre, amely támogatja a Flash -játékokat.
- 2. konstrukció - A Flash öregedésével el kell kezdeni más játékok készítésének helyét. Az online játékok létrehozásának egyik legújabb módja a HTML5 használata. Ez általában sok kódolási tudást igényel, de a Construct 2 lehetővé teszi játékok készítését objektumok és szkriptek használatával, mint például a Stencyl.
- Flash Builder - Ez a hagyományos módszer a Flash játékok készítésére. Meglehetősen sok ActionScript tudást igényel, de az egyik könnyebben elsajátítható nyelv. A Flash Builder pénzbe kerül, de a FlashDevelop nyílt programot számos hasonló célra használhatja.
2. módszer a 3 -ból: A Stencyl használata

1. lépés: Töltse le és telepítse a Stencyl programot
A Stencyl egy játékkészítő program, amely nem igényel kódolási ismereteket. Különféle logikai eszközöket használhat a játékban lévő objektumok kezelésére.
A Stencyl csak akkor használható ingyenesen, ha online szeretné közzétenni játékát. Az ingyenes verzió elején megjelenik a Stencyl logó. Ha megkapja a fizetett verziót, közzéteheti más platformokon

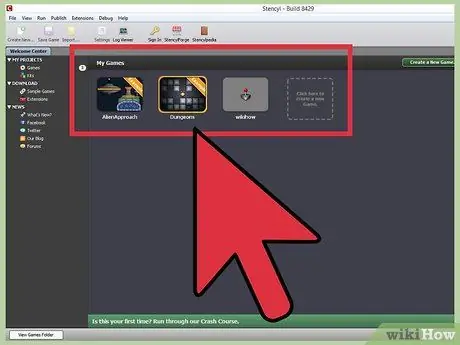
2. lépés. Hozza létre az új játékot
A Stencyl elindításakor megjelenik a játékok listája. A listán lesz néhány mintajáték, amelyek segítségével megnézheti, hogyan működnek. A játékon való munka megkezdéséhez kattintson a "Kattintson ide az új játék létrehozásához" feliratú négyzetre.

3. lépés. Válasszon egy készletet
Számos készlet tartalmaz kész eszközöket és tárgyakat, amelyek segíthetnek a játék gyors elindításában. Válasszon egy készletet, ha akar, vagy válassza az „Üres játék” lehetőséget (üres játék)
Letölthet más felhasználók által készített készleteket az internetről

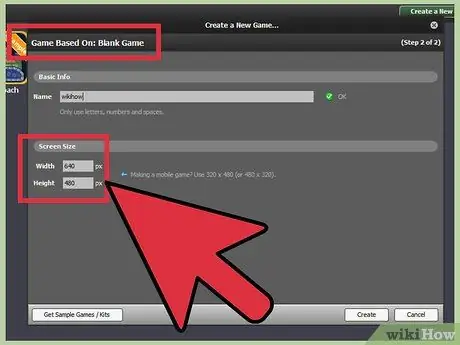
4. lépés. Adja meg a játék adatait
Mielőtt elkezdené építeni a játékot, meg kell adnia néhány információt.
- Név - Ez a játék neve. Ezt később bármire megváltoztathatja, amit csak akar.
- Képernyőméret - Ez a képernyő mérete, és nagyon fontos, mivel hatással lesz az Ön által használt művészetre. Mivel az emberek általában a böngészőjükkel játsszák a játékot, a képernyőméretnek nem kell olyan nagynak lennie. Próbálja ki Szélesség: 640 px Magasság: 480 px. Kezdésnek jó ez a méret.

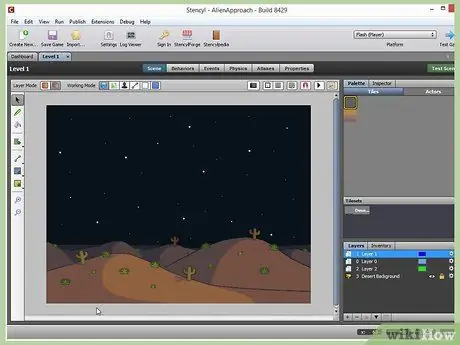
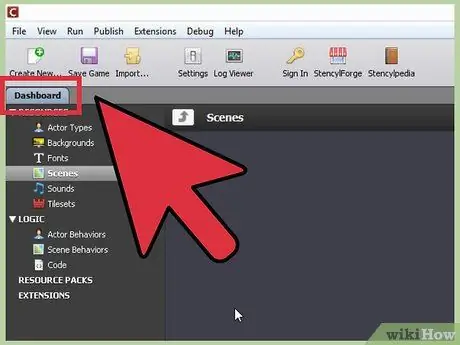
5. lépés. Ismerje meg az elrendezést
A játék első betöltésekor a műszerfalra kerül. Itt láthatja a játék összes jelenetét, és hozzáférhet az erőforrásokhoz. A játék beállításait innen is módosíthatja. Időjének nagy részét a műszerfalon fog dolgozni.
- Jelenet - Ez az irányítópult fő ablaka, és a tényleges játékot és minden eszközt mutatja. A játék jelenetek gyűjteménye lesz.
- Erőforrások - Ez a játékban található összes objektum és eszköz listája. Ez magában foglalja a színészeket, háttereket, betűtípusokat, jeleneteket, logikát, hangokat és csempehalmazokat. A források a képernyő bal oldalán lévő fában vannak elrendezve.
- Beállítások - A Játék és beállítások beállításokkal testreszabhatja a játékmechanika működését, beleértve a vezérlőket, a gravitációt, az összeomlásokat, a képernyő betöltését és egyebeket.

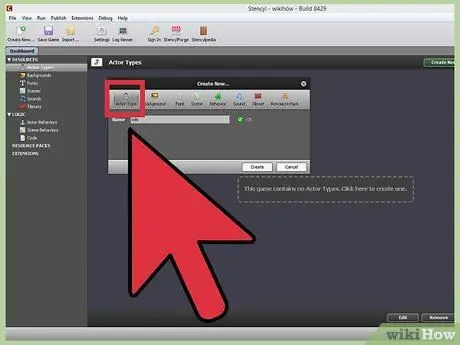
6. Létrehozása szereplők
A színész minden olyan tárgy, amely mozog vagy kölcsönhatásba léphet vele a játékban (játékosok, ellenségek, ajtók stb.) Létre kell hoznia egy színészt a játék minden tárgyához. Színész létrehozásához kattintson az Erőforrások menü „Színész típusok” opciójára. Válassza ki a kívánt színészt a listából (a lista a kiválasztott készletből kerül meghatározásra).
- Rendeljen színészeket csoportokhoz (játékosok, ellenségek). Ez segít meghatározni a színész ütközési tulajdonságait. Válassza ki színészét a Színészszerkesztő megnyitásához. Ezután kattintson a Tulajdonságok fülre, és válassza ki a megfelelő csoportot a legördülő menüből.
- Válasszon magatartást (ugrás, rálépés, gyaloglás). A viselkedés lehetővé teszi a színésznek, hogy tegyen valamit. Kattintson a Viselkedések elemre, majd kattintson a „+ Viselkedés hozzáadása” gombra a bal alsó sarokban. Válasszon ki egy viselkedést (például „Gyaloglás”) a listából, majd kattintson a „Választ” gombra.
- Állítsa be az irányítást. Ha játékos karaktert hoz létre, engedélyeznie kell a játékos számára, hogy mozgassa azt. Amikor hozzáad egy járási viselkedést, a Gyalogos attribútumok képernyő jelenik meg. A menü segítségével kiválaszthatja, hogy melyik billentyű mozgassa a színészt balra és jobbra. Animációkat is telepíthet, ha a használt készlet tartalmazza azokat.
- Hozzáadhat sok viselkedést, és beállíthatja, hogy mit tehetnek a színészek.

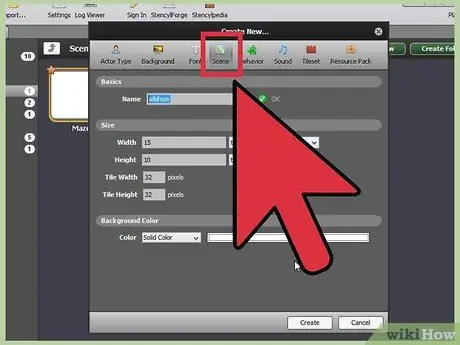
7. Létrehozás
A jelenet az, amit a játékos lát játék közben. Ez a háttér, valamint a látható tárgyak és szereplők. Új jelenet létrehozásához kattintson a Jelenetek lehetőségre az Erőforrások fában, majd kattintson a soros mezőre. A folytatáshoz adjon nevet az új jelenetnek.
- Háttér - A jelenet automatikusan átméreteződik, így egyelőre nem kell aggódnia. Választhat, hogy színt szeretne használni háttérként, amely rá lesz csempézve. Választhat egyszínű vagy színátmenetes színek közül is. Ha elkészült, kattintson a "Létrehozás" gombra. Ezzel megnyílik a Jelenettervező.
- Csempék elhelyezése - A készletben található lapok az ablak jobb oldalán töltődnek be. Kattintson a bal oldali menü Ceruza eszközére, majd a használni kívánt csempére. Ezután csempéket helyezhet a jelenetre. Kattintson és húzza az egérrel dupla lapok elhelyezéséhez.
- Tedd a színészt. Kattintson a mozaikkészlet feletti Színészek fülre a rendelkezésre álló szereplők közötti váltáshoz. Előtte létre kell hoznia egyet, hogy megjelenhessen ebben a listában. Kattintson arra a színészre, akit elhelyezni szeretne, majd kattintson arra a jelenetre, ahol szeretné megjeleníteni. Ha megnyomja a Shift gombot, a színész oda költözik.
- Hozzáadott gravitáció. Kattintson az ablak tetején található „Fizika” fülre, majd írjon be egy értéket a „Gravitációs (függőleges)” mezőbe. A 85 megadása szimulálja a valódi földi gravitációt.

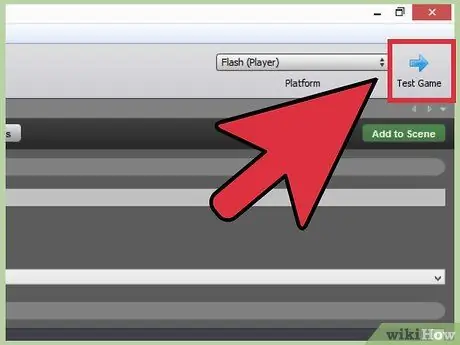
8. lépés: Tesztelje a játékot
Miután létrehozta a jelenetet, és betett néhány színészt, tesztelheti a játékot. Kattintson a képernyő tetején található „Tesztjáték” gombra a most létrehozott játék lejátszásához. A beállított gombokkal vezérelheti a játékos karakterét.
Keresse meg a nem működő szempontokat, és próbálja meg kijavítani. Például az ellenség megfelelően viselkedik? Le tudod győzni az ellenséget? Vannak elérhetetlen platformok vagy járhatatlan szakadékok? Térjen vissza a játékszerkesztő megfelelő területére, és javítsa ki a talált problémákat. Lehet, hogy egy kis időbe telik, de a végeredmény szórakoztatóbb és könnyebben játszható lesz

9. lépés. További hozzáadása
Most, hogy van egy működő és játszható jelenete, itt az ideje, hogy felépítse az egész játékot. Adjon hozzá szinteket és kihívásokat, és folyamatosan tesztelje a kiegészítőit, hogy megbizonyosodjon arról, hogy szórakoztatóak és megfelelően működnek.

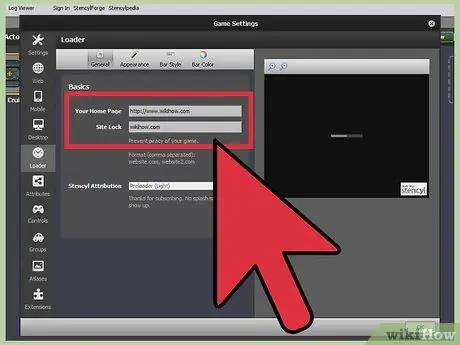
10. lépés. A webhely zárolása
Ha a játékot egy Flash -játékokat tároló webhelyre kívánja feltölteni, vagy saját webhelyére, akkor használja a „Site Lock” funkciót. Ez megakadályozza a játék lejátszását, ha nem szerepel az engedélyezett webhelyek listáján.
- Nyissa meg a „Játékbeállításokat” az „Erőforrások” fából. Válassza ki a „Betöltő” részt. Írja be az engedélyezett webhelyeket a „Webhelyzár” mezőbe, vesszővel és szóközökkel elválasztva. Például newgrounds.com, kongregate.com.
- Ha még ezen a képernyőn van, adja meg honlapját a „Saját kezdőlap” mezőbe, ha rendelkezik ilyennel. Ez lehetővé teszi, hogy a játékot játszó játékosok linkeljenek webhelyére.

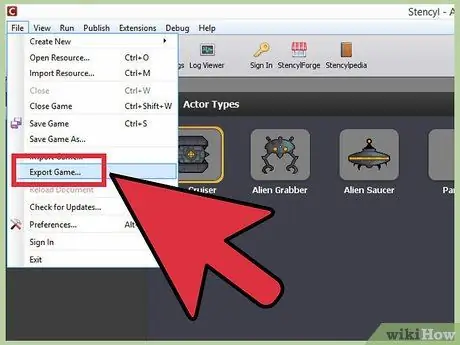
11. lépés: Exportálja a játékot Flash -ként
Ha elégedett a játékával, exportálhatja Flash formátumba. Ez lehetővé teszi a játék feltöltését egy Flash -játékokat tároló webhelyre vagy saját webhelyére. Kattintson a '' Közzététel '' '(Közzététel) elemre, válassza a "Web" lehetőséget, majd kattintson a "Flash" gombra. Mentse a fájlt a számítógépen könnyen megtalálható helyre.

12. lépés: Tegye közzé a játékot
Miután rendelkezett Flash (. SWF) fájllal, feltöltheti azt a kívánt webhelyre. Az interneten számos olyan webhely található, amelyek Flash -játékokat üzemeltetnek, és egyesek akár pénzt is kereshetnek a hirdetési bevételekből. Játékokat is feltölthet saját webhelyére, de győződjön meg arról, hogy rendelkezik -e a sávszélességgel a játékosok befogadására, ha a játék népszerűvé válik.
- Nézze meg ezt az útmutatót a játékok webhelyre történő feltöltéséhez.
- Ha fel szeretné tölteni a játékát egy olyan webhelyre, mint a Newgrounds vagy a Kongregate, létre kell hoznia egy fiókot, majd végig kell töltenie a webhelyek feltöltési folyamatát. A feltételek webhelyenként eltérőek lehetnek.
- Ha szeretné közzétenni játékát a Stencyl Arcade szolgáltatásban, akkor ezt a Stencyl programon belül teheti meg. Kattintson a '' Közzététel '' 'elemre, válassza a "Stencyl" -t, majd kattintson az "Arcade" gombra. A játék automatikusan feltöltődik, ezért győződjön meg róla, hogy elégedett a névvel, mielőtt ezt megteszi. A Stencyl Arcade fájlméret -korlátja MB.
3. módszer a 3 -ból: A Construct 2 használata

1. lépés: Töltse le és telepítse a Construct 2 -t
Ez a program lehetővé teszi HTML5 játékok létrehozását nagyon kevés kódolással. Be kell állítania néhány változót, de mindez a menüben történik, kódolás nélkül.
A Construct 2 ingyenes, bár néhány funkció korlátozott, kivéve a frissítést. Az ingyenes verzió nem tehet közzé más platformokon, mint HTML5

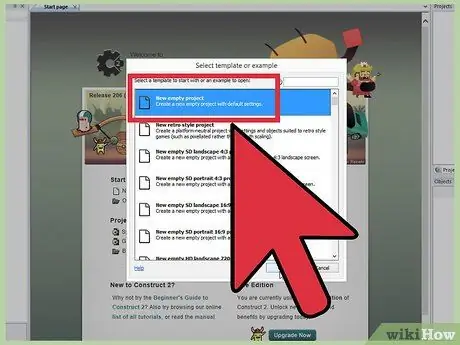
2. lépés. Hozzon létre egy új projektet
Amikor először indítja el a Construct 2 -t, üdvözlő menü fogadja Önt. Új játék indításához kattintson az „Új projekt” linkre. Van néhány példa is, amelyek segítségével megnézheti, hogyan kell felépíteni egy alapjátékot.
Amikor új projektet indít, megjelenik a sablonok listája. Az első projektnél azt javasoljuk, hogy üres projekttel kezdje. Így megszokhatja az alapokat anélkül, hogy a sablonok akadályoznák

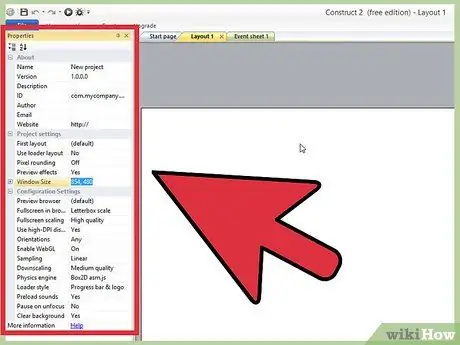
3. lépés. Módosítsa a projekt beállításait
A projektablak bal oldalán egy sor objektumot lát a Tulajdonságok keretben. Ezzel beállíthatja a képernyő méretét, és megadhatja a játék és a cég adatait.

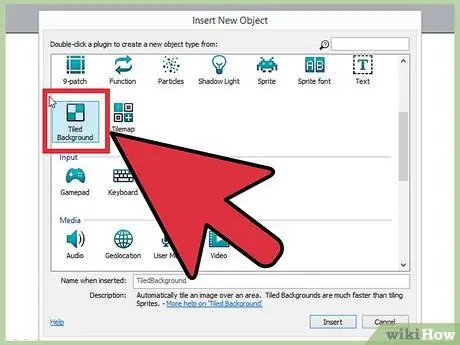
4. lépés. Adja meg a hátteret
Kattintson duplán az elrendezésre. Válassza a „Csempézett háttér” lehetőséget az Általános részben. A háttér elhelyezéséhez kattintson az elrendezésre. Ezzel megnyílik a háttérszerkesztő. Sajátot kell létrehoznia képszerkesztő szoftverrel, vagy le kell töltenie a textúrákat több online helyről.
- Állítsa be a hátteret az elrendezés méretére. Ehhez válassza ki a háttérobjektumot, és méretezze át a Tulajdonságok keretben.
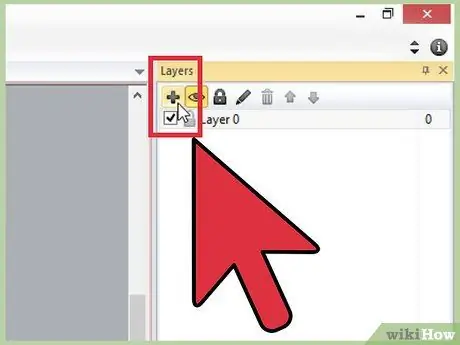
- Nevezze át a réteget, és zárja be. Zárja le a réteget, nehogy véletlenül elmozduljon más tárgyak elhelyezésekor. Kattintson a képernyő jobb oldalán található „Rétegek” fülre. Válassza ki a réteget, majd kattintson a Ceruza gombra. Nevezze el a réteget „Háttér” -nek, majd kattintson a „Lakat” gombra a háttér lezárásához.

5. lépés. Hozzon létre egy új réteget
A rétegek lapon kattintson a „+” gombra új réteg létrehozásához. Nevezd el "Főnek". Ez lesz az a réteg, ahol a legtöbb játékobjektum található. A folytatás előtt győződjön meg arról, hogy a Fő réteg van kiválasztva.

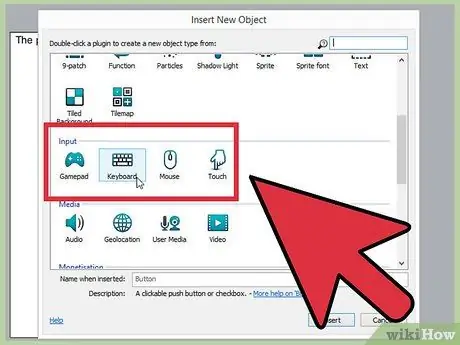
6. lépés. Adjon hozzá inputot a játékhoz
A Construct 2 -ben a bemenetet objektumként kell hozzáadni a játékhoz. Láthatatlan, és lehetővé teszi a billentyűzet és az egér használatát a projektben.
Kattintson duplán az elrendezésre, majd válassza ki az „Egér” lehetőséget a beviteli részben. Tegye ugyanezt a „Billentyűzet” objektum beillesztéséhez

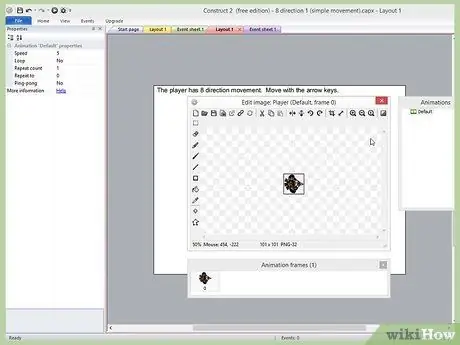
7. lépés: Objektumok hozzáadása
Most itt az ideje, hogy néhány játékobjektumot adjon az elrendezéshez. Kattintson duplán az elrendezésre, és válassza az „Sprite” lehetőséget az általános részből. A célkereszt segítségével válassza ki, hogy hova szeretné helyezni a Spriteket. Megnyílik egy képszerkesztő, amely lehetővé teszi egy meglévő sprite betöltését vagy újat.
Amikor kiválaszt egy sprite -t az elrendezésben, a sprite tulajdonság betöltődik a bal keretre. Nevezze át a spriteket, hogy könnyebben azonosíthassa és hivatkozzon rájuk

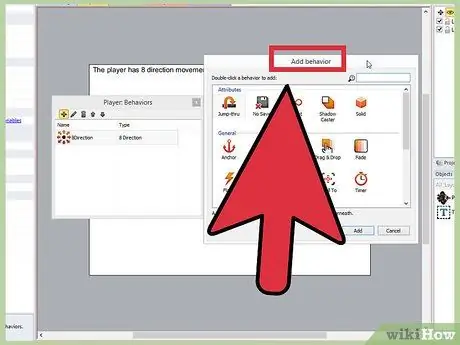
8. Lépés hozzáadása az objektumhoz
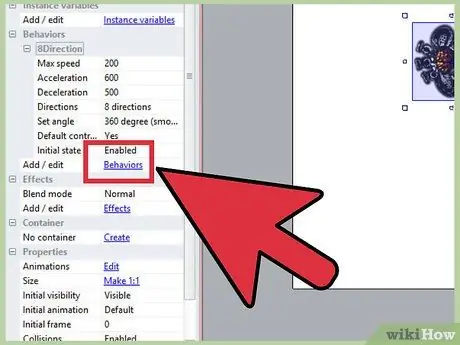
Viselkedés hozzáadásához kattintson arra az objektumra, amelyhez hozzá kívánja adni a viselkedést. Kattintson a „Hozzáadás/szerkesztés” linkre a Tulajdonságok keret Viselkedések szakaszában. Megjelenik az elérhető viselkedésformák listája.
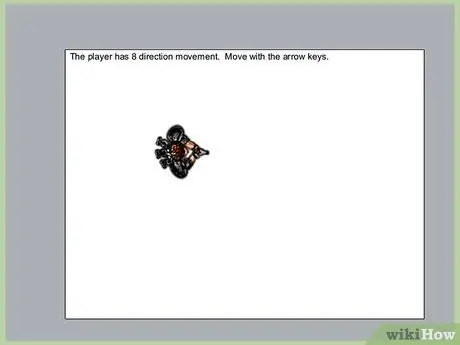
A viselkedések előre konfigurált logikai elemek, amelyek lehetővé teszik az objektumok gyors használhatóságát. Az előre elkészített viselkedések széles választéka közül választhat, amelyek sokféle felhasználást biztosíthatnak. Például, ha szilárd padlót szeretne készíteni, adjon neki egy „szilárd” viselkedést. A karakter 8 irányba történő mozgatásához adja meg a „8 irányú mozgás” viselkedést

9. lépés. Módosítsa a viselkedés tulajdonságait
A viselkedést az objektum működésének megfelelően szerkesztheti. Az értékek megváltoztatásával megváltoztathatja a sebességet, az irányt és egyéb tulajdonságokat.

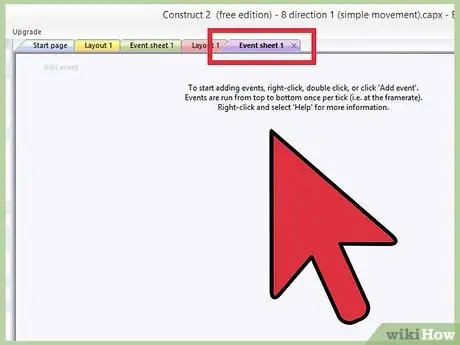
10. lépés: Értse meg az események működését
Az események a feltételek listája, és a játék elkerülheti őket. Ha a feltétel teljesül, az esemény bekövetkezik. Ha a feltétel nem teljesül, az esemény nem következik be. Az eseményoldal általában másodpercenként körülbelül 60 alkalommal fut. Minden futást "kullancsnak" neveznek.

11. lépés. Hozzon létre egy eseményt
Kattintson duplán az Események oldalra. Megjelenik az elérhető objektumok listája. Válassza ki azt az objektumot, amelyhez eseményt szeretne létrehozni, vagy létrehozhat egy rendszert.
- Válassza ki, mikor történik a művelet. Miután kiválasztott egy objektumot, meg kell adnia, hogy mikor történt az esemény. Ez alapulhat más eseményeken vagy egy bizonyos időpontban. "Minden kullancs" mindig.
- Akció hozzáadása. A rendszer felkéri Önt, hogy válassza ki az egyik objektumot. Válasszon a műveletek listájából. Például, ha lövöldözőst készít, és azt szeretné, hogy a játékos karaktere mindig az egérrel nézzen szembe, akkor létrehozza a „Nézőpont a pozícióhoz” műveletet a játékos objektum minden egyes kullancsán. Amikor a rendszer kéri a koordinátákat, írja be az „Mouse. X” értéket az X és az „Mouse. Y” értéket az Y mezőbe. Ezzel a játékos hajója mindig a kurzorral néz szembe.

12. lépés. További események és viselkedések hozzáadása
Ez a játék gerince. A viselkedések és események hozzáadása és javítása segít egyedi és szórakoztató játékok létrehozásában, amelyeket az emberek játszani szeretnének. Kísérletezzen különböző eseményekkel, és próbálja meg elérni a kívánt játékot.

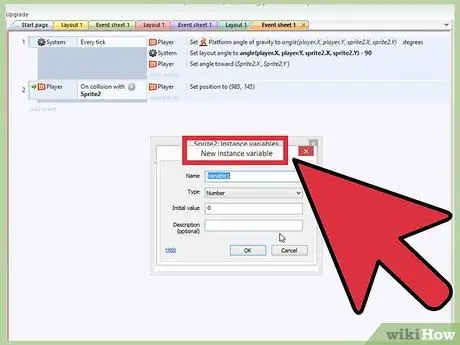
13. lépés. Változók hozzáadása
A Construct 2 kétféle változót tartalmaz: példányváltozókat és globális változókat. Lehetővé teszi, hogy pontszámokat hozzon létre tárgyaihoz és játékaihoz, például egészségi állapot, időkorlát, pontszám stb.
- Példányváltozó - A példányváltozó egyetlen objektumhoz van hozzárendelve. Ezt az ellenségekre és a játékosok egészségére használják. Az objektum kiválasztása után hozzáadhat egy példányváltozót a Tulajdonságok keret Változók szakaszában található "Hozzáadás/szerkesztés" linkre kattintva. Adjon a változónak egy nevet, amely hivatkozhat az eseményre, valamint egy kezdeti értéket.
- Globális változó - A globális változók olyan változók, amelyek az egész játékhoz vannak hozzárendelve. Olyan dolgokra használják, mint a játékosok pontszáma. Globális változó létrehozásához lépjen az Események oldalra, és kattintson a jobb gombbal egy üres helyre. Kattintson az „Ass globális változó” elemre, adjon neki nevet, hogy az eseményre hivatkozhasson, majd adjon meg egy kezdeti értéket.

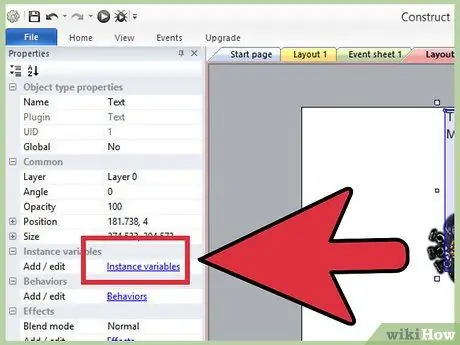
14. lépés. Interfészek létrehozása
Interfészek létrehozásakor általában a legjobb, ha ezt egy új rétegen végezzük. Ennek az az oka, hogy a felület nagyon ritkán mozog vagy változik, ezért jobb, ha zárt rétegre helyezzük. Az új réteg Tulajdonságok keretében állítsa a „Parallax” értéket 0 -ra. Ezzel a képernyő mozgatása közben eltolódik a réteg.
Használjon szövegmezőket és változókat a felület létrehozásához. Beállíthatja, hogy a szövegdobozban megjelenjen az állapot, a pontszám, a lőszer vagy bármi, amit a játékosnak rendszeresen látnia kell

15. lépés: Tesztelje és módosítsa játékát
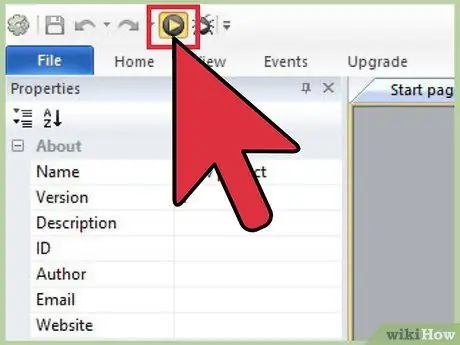
Most, hogy néhány objektum látható a képernyőn eseményekkel és viselkedéssel, elkezdheti a tartalom tesztelését és hozzáadását. Kattintson a "Play" gombra a képernyő tetején, hogy segítsen és tesztelje a játékot. Jegyezzen fel mindent, ami nem működik, és próbálja meg kijavítani, hogy a játék játszható és élvezetes legyen.

16. lépés: Exportálja a játékot
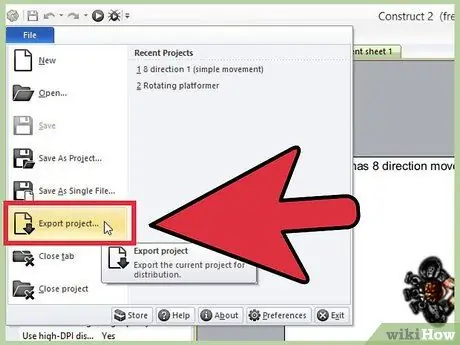
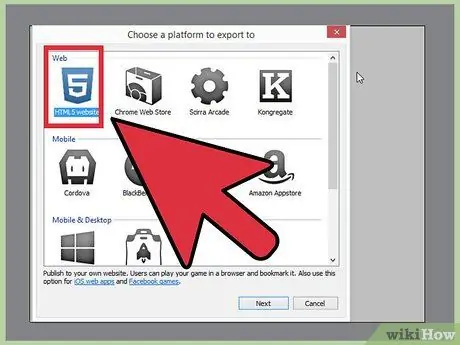
Ha elégedett a játékával, exportálhatja azt, hogy fel tudja tölteni egy webhelyre, és bárki játszhassa. A játék exportálásához kattintson a „Fájl” menüre, és válassza az „Exportálás” lehetőséget. Mentse el a projektet egy könnyen megtalálható helyre.

17. lépés: Tegye közzé a játékot
Számos webhely lehetővé teszi HTML5 játékok feltöltését mások számára. Játékokat is hozzáadhat saját webhelyéhez. Tekintse meg ezt az útmutatót a játékok saját webhelyére történő feltöltésének részleteiről.
Tippek
- Ha jobban érdekli a Flash játékok mögötti kód elsajátítása, akkor a játékok készítéséhez használhatja a Flash Builder és az ActionScript3 kódot. Ez hosszabb ideig tart, de egyedi élményt eredményezhet. Lásd az ActionsScript3 programkalauzát.
- Tiszteljen minden forrást, amelyből ötleteket és tartalmakat merített, és mindenkinek, aki segített a játék létrehozásában.






