- Szerző Jason Gerald [email protected].
- Public 2024-01-15 08:16.
- Utoljára módosítva 2025-01-23 12:20.
Ez a wikiHow megtanítja, hogyan hozhat létre diavetítést a WordPress webhelyén. Ez a diavetítés beágyazható egy blogbejegyzésbe vagy a webhely egy oldalára. A WordPress mobilalkalmazással azonban nem készíthet diavetítést.
Lépés

1. lépés: Nyissa meg a WordPress programot
Keresse fel a https://wordpress.com webhelyet böngészőjével. Miután bejelentkezett, megjelenik a WordPress webhely irányítópultja.
Ha nincs bejelentkezve, kattintson a gombra Belépés az oldal jobb felső sarkában, majd írja be e-mail címét és jelszavát.

2. lépés Kattintson az oldal bal felső sarkában található Saját webhely elemre

3. lépés: Nyissa meg a diavetítést beszúrni kívánt oldalt
A különböző blogoldalak lapjai általában az oldal tetején találhatók.

4. lépés: Keresse meg a "Blogbejegyzések" fület az oldal bal oldalán, közvetlenül a "Kezelés" fejléc alatt

5. lépés: Kattintson a "Blogbejegyzések" lap melletti Hozzáadás gombra
Egy ablak jelenik meg a bejegyzés létrehozásához.

6. lépés: A bejegyzés ablak bal felső sarkában kattintson a Hozzáadás gombra
Látni fog egy legördülő menüt.

Lépés 7. Kattintson a Média elemre a legördülő menü tetején
Megnyílik egy ablak, amely tartalmazza a WordPress blog összes fotóját.

8. lépés Ha szükséges, adjon hozzá fényképeket
Ha a kívánt fénykép még nincs a WordPress médiakönyvtárában, kattintson a gombra Új hozzáadása az ablak bal felső sarkában válassza ki a hozzáadni kívánt fényképet, majd kattintson a gombra Nyisd ki az ablak jobb alsó sarkában.
Ha nem töltötte fel az összes fényképet a WordPress médiatárába, hagyja ki ezt a lépést

9. lépés. Válasszon ki egy fényképet
Kattintson minden fényképre, amelyet hozzá szeretne adni a diavetítéshez. A kiválasztott fénykép jobb alsó sarkában megjelenik egy szám.
Ha az előző lépésben töltött fel fényképet, akkor alapértelmezés szerint ki lesz választva

10. lépés. Kattintson az ablak jobb alsó sarkában található kék Folytatás gombra

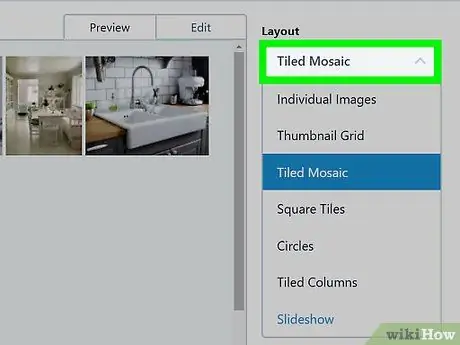
11. lépés. Kattintson az ablak jobb felső sarkában található "Elrendezés" mezőre
Látni fog egy legördülő menüt.

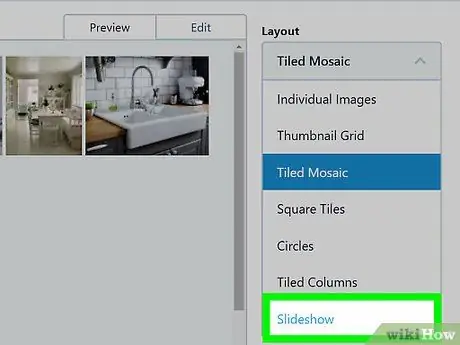
12. lépés: Kattintson a Diavetítés lehetőségre a menü alján

13. lépés: Válasszon másik opciót, ha szükséges
A képek sorrendjét a "Véletlen sorrend" gombra kattintva randomizálhatja. A kép hivatkozását a "Link ide" mezőre kattintva is módosíthatja, és kiválaszthatja a rendelkezésre álló lehetőségeket.

14. lépés: Kattintson a kék Beszúrás gombra az oldal jobb alsó sarkában

15. lépés. Írjon be egy címet és szöveget
Címet írhat be az oldal bal felső sarkában található "Cím" oszlopba, és szöveget adhat a bejegyzéshez a diavetítés mező alján.

16. lépés: Kattintson a kék Közzététel… gombra az oldal jobb felső sarkában

17. lépés Kattintson a Közzététel gombra, amikor a rendszer kéri, hogy tegye közzé a diavetítést a WordPress webhelyén
Tippek
Mindig tegye jóvá a fotó tulajdonosát, és ha lehetséges, kérjen engedélyt a beküldés előtt
Figyelem
- Ha engedély nélkül tesz közzé szerzői joggal védett tartalmat, előfordulhat, hogy a blogja leáll.
- Több kép tárolása lelassítja a WordPress webhelyhez való hozzáférést.






