- Szerző Jason Gerald [email protected].
- Public 2023-12-16 11:17.
- Utoljára módosítva 2025-01-23 12:20.
Ez a wikiHow megtanítja az alapvető lépéseket a képek Android -programhoz való hozzáadásához a számítógépen. Az Android Studio a Google hivatalos programja, amelyet alkalmazások fejlesztésére használnak Android -eszközökre. Bár nem feltétlenül szükséges az Android -alkalmazások fejlesztése, sokféle eszközzel rendelkezik, amelyek megkönnyítik az alkalmazásfejlesztési folyamatot.
Lépés

1. lépés: Futtassa az Android Stúdiót
Megjelenik egy felugró ablak, amely különböző lehetőségeket tartalmaz.
-
Az Android Studio ikont az asztalon vagy a „Start” menügombra kattintva találhatja meg
és írja be a kulcsszót Android Studio ”A keresősávon. Ez az alkalmazás ikon iránytűnek tűnik egy zöld kör felett.
- Ha nincs telepítve az Android Studio, akkor ingyenesen letöltheti a https://developer.android.com/studio#downloads webhelyről, és válassza az Android Studio letöltése lehetőséget. A Letöltési beállítások lehetőséget is választhatja más opciókhoz, például Mac vagy Linux verziókhoz. Az alkalmazás letöltéséhez fogadja el a szolgáltatási feltételeket. Kövesse a képernyőn megjelenő utasításokat a program kezdeti beállításának befejezéséhez.

2. lépés Válassza az Új Android Studio projekt indítása lehetőséget
- Kattintson egy Meglévő Android Studio -projekt megnyitása lehetőségre egy meglévő/mentett projekt szerkesztéséhez.
-
Ha új projektet szeretne indítani:
- Először válassza ki az eszköztípust az előugró ablak tetején található egyik fülre kattintva, majd adja meg az alkalmazástevékenység típusát.
- Kattintson a " Következő " folytatni.
- Nevezze el a projektet, válasszon programozási nyelvet, és adja meg a szükséges minimális API -szintet.

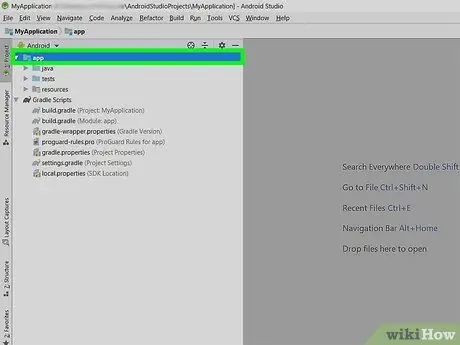
3. lépés: Kattintson a projekt nevére az ablak bal szélén

4. lépés. Válassza ki a nyilat
a projekt neve mellett, és kattintson a gombra Android.

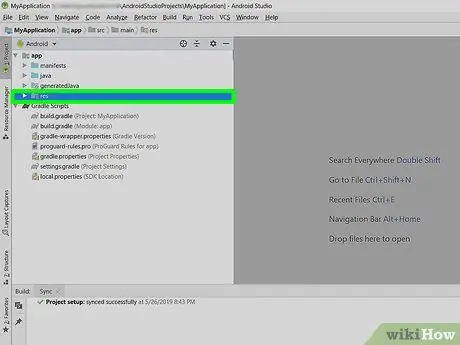
5. lépés Bontsa ki a legördülő menü nyíl ikonját
mellett Alkalmazások.

6. lépés Bontsa ki a legördülő menü nyíl ikonját
mellett res.

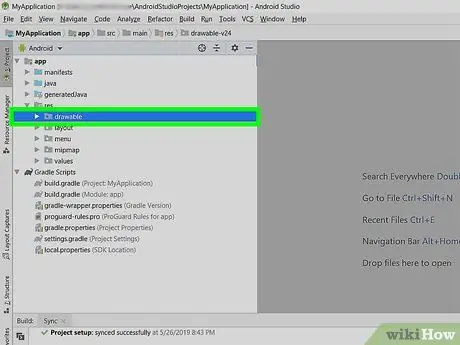
7. lépés. Kattintson a rajzolható mappára
A kiválasztandó mappa a „ húzható "mappákban" res ”.

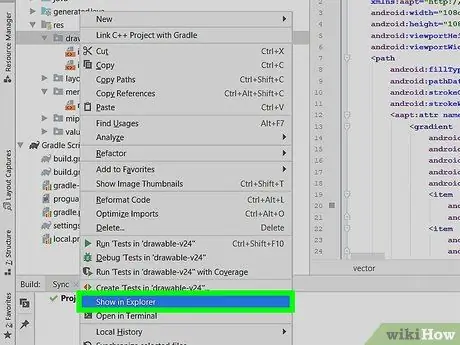
8. lépés. Húzza a képfájlokat az Android Studio rajzolható mappájába
Felugró menük " Mozog " bemutatásra kerül.
- Másolhatja és beillesztheti a képfájlokat a „ húzható ”, A fájlok húzása helyett.
- Képfájlok kereséséhez kattintson az Intéző ikonra

Windowswindows7_explorer a tálcán vagy a „Start” menüikonon
az Explorer eléréséhez. Az Explorer ablakban keresse meg a kívánt képet tartalmazó mappát.

9. lépés: Az előugró ablakban válassza az OK lehetőséget
A „ húzható ”A lista vagy a lista végén.

Lépés 10. Kattintson duplán a rajz neve alatt lévő kép nevére
Most sikeresen hozzáadott egy képet a projekthez az Android Stúdióban.






